MOBILE SEO 3 – Website performance analytics for SEO Improvements
After highlighting how to improve UI-UX and responsive webpages for Mobile SEO in PART 1 and how to improve page load speed and mobile usability in Part 2, in the third and last part of the series we will delve into website performance analytics in order to further improve Mobile SEO and a special trick to get ahead of the competition
All the optimization and improvements covered in the previous parts were on-page optimizations. Now let’s look into some off page signals to check if our Mobile SEO is working and how we can improve it
- What performance parameters to check
- How these parameters help us improve Mobile SEO
- Understand how to improve Mobile SEO
There are 2 major parameters to check
- Mobile CTR
- Bounce Rate
1. Mobile CTR Report

Open Google Search Console’s Performance Report
Google keeps a track of mobile users who do and don’t click on your result as it wants to provide the best possible results to its users and help them get the right information or to help them reach their right destination.
If users are not clicking on your result then Google is going to downrank you.
To know if your CTR is affecting your Mobile SEO, please take the help of Google Search Console’s Performance Report.
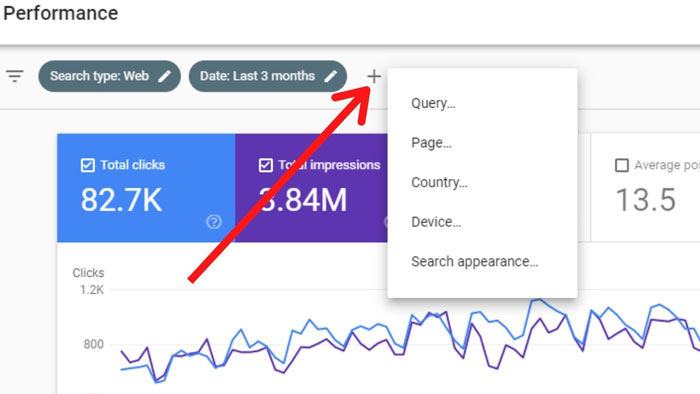
Step 1: click “+ (New)”.

Step 2: Click “Device”.

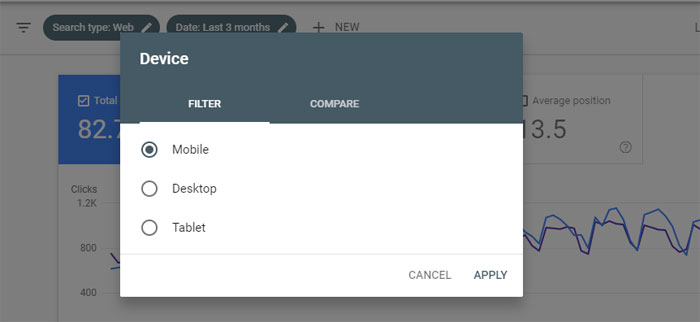
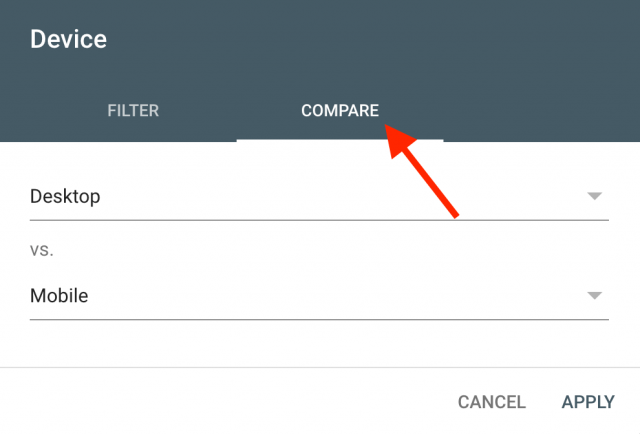
Step 3: Select “Compare” and choose desktop vs. mobile

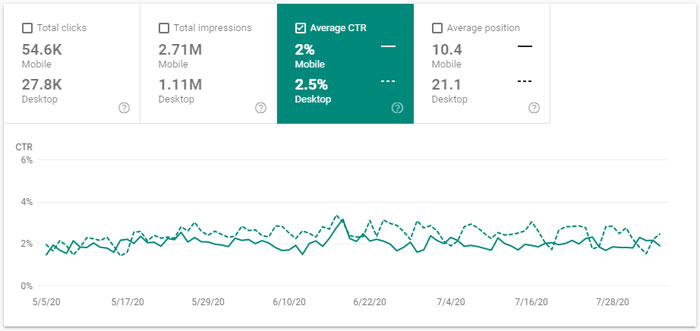
Step 4: Compare desktop vs. mobile CTR

Check your desktop and mobile CTR data. This insightful data will help you evaluate the current position and help you understand if you need to improve your mobile CTR.
Optimizing your Meta Tags to answer the users query properly is the single most important practice to improve your CTR
2. Bounce rate
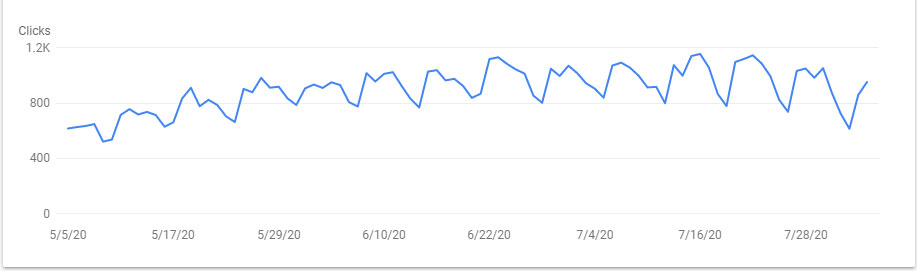
To better understand how your website is performing invest time in Google Analytics.
Never forget to compare your Desktop vs. Mobile bounce rate.
Follow the below process to check the same
Step 1: Open Google Analytics account.
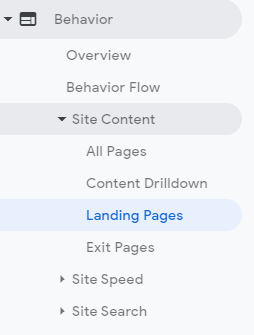
Step 2: Click “Site Content” then click” Landing Pages”

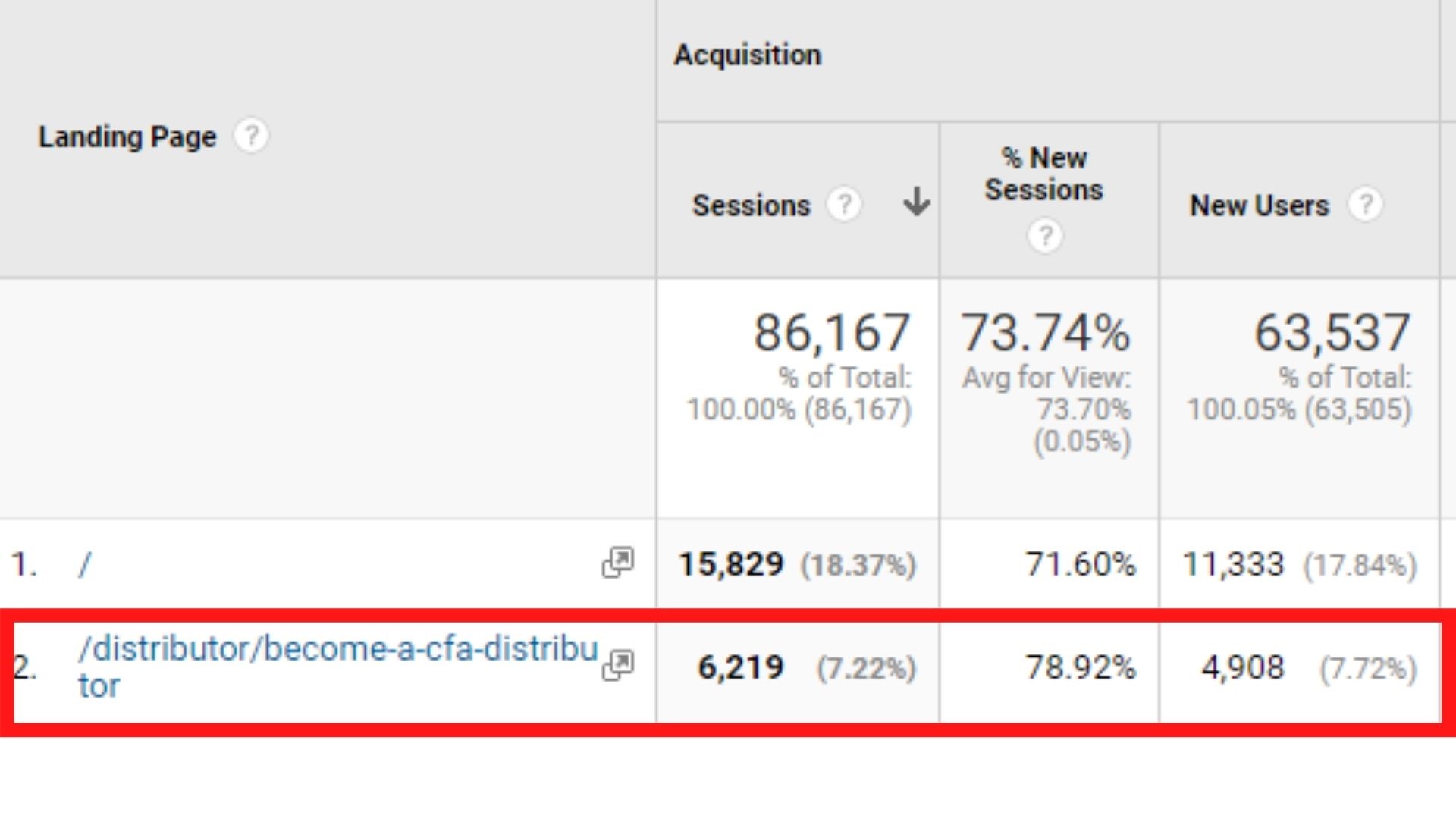
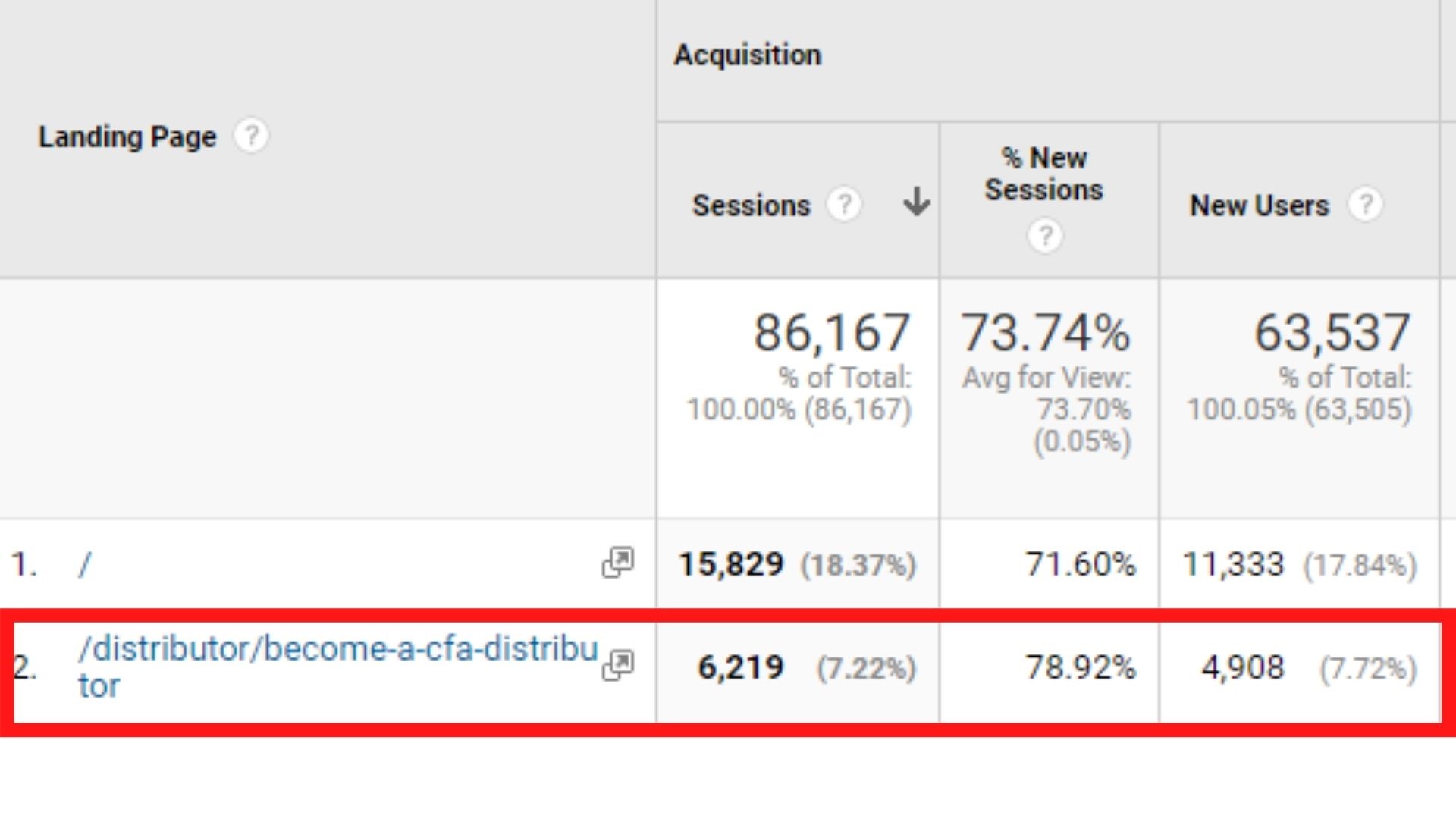
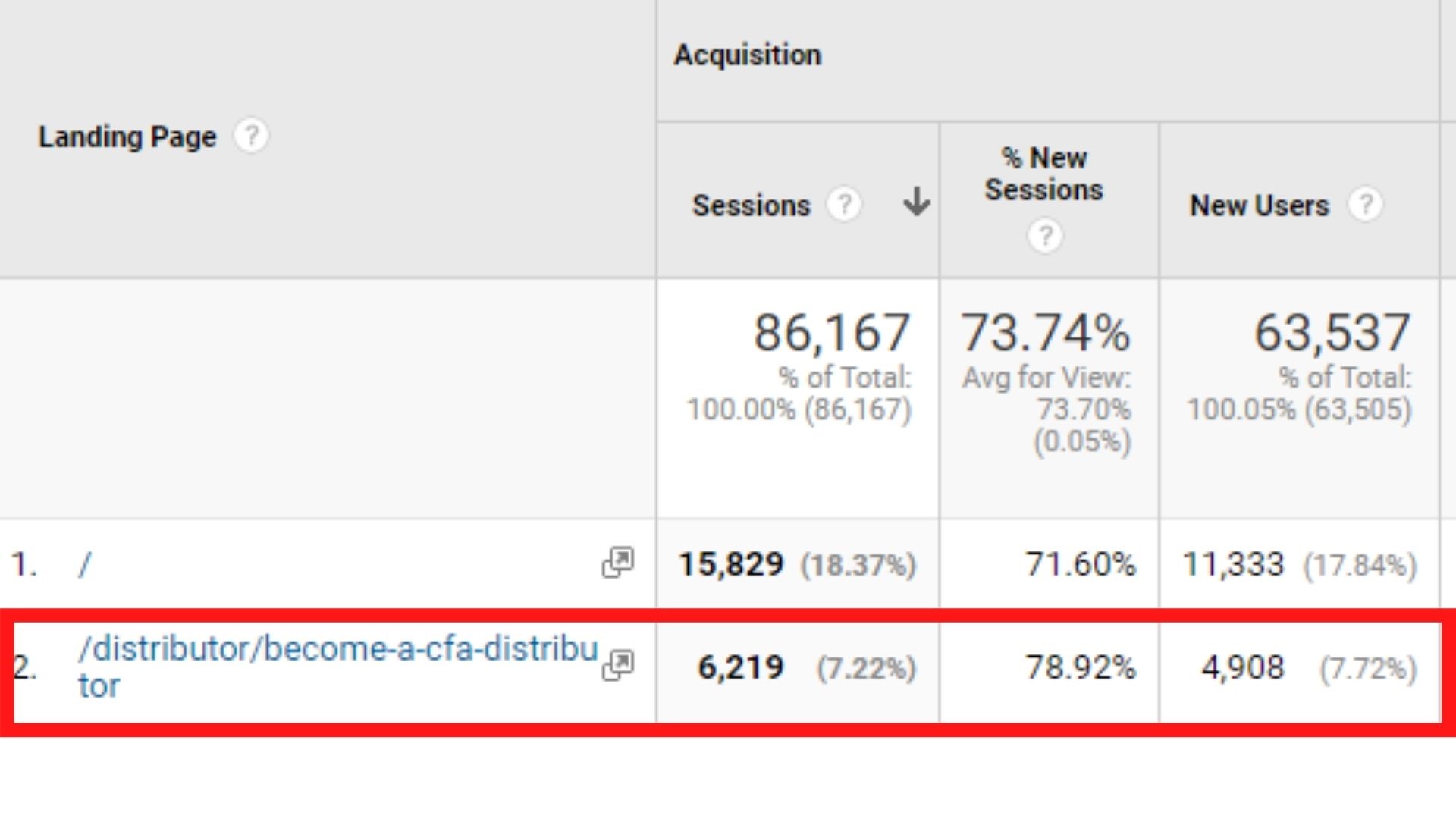
Step 3: Open the page you want to see the traffic for.

Step 4: Click “Secondary Dimension” and choose “Device Category”.

Step 5: Compare desktop vs. mobile

GA will provide you with performance metrics for your mobile & desktop traffic.
The difference between desktop and mobile bounce rates will give you an idea of the optimizations required for those particular pages.
Special Trick: Use Schema Structured Data

Google’s new rich cards are shown above every search result on SERP (Search engine Result Page).
Provide the right answer for the right query in a rich card using schema structured data and you move above all your competitors.
In mobile SERPs, the results displayed as cards. structured data can show your review stars, images, and event dates in the results. All of this can be a major factor in the increase of your organic CTR.
The key is to never stop exploring & analyzing what’s working best for your website. Keep learning, Keep exploring!
Schema Structured Data deserves a separate blog post to explain its importance and setup. We plan to provide this soon.
Conclusion: In the three part series on Mobile SEO we have covered on-page factors like UI-UX, responsive webpages, page load speed and mobile usability that affect how the website appears to the user and how it helps the user and ultimately improves Mobile SEO.
We also looked at performance metrics in this part to understand if our efforts are getting us results.
All these practices combined together create a powerful and effective framework for Mobile SEO that you should adopt for all your websites, as Mobile is never going away.